Hi guys, there are two new videos. The first shows you how to use the Athena overlay with UMA Wizard. The second demonstrates a work in progress concept, that is that of adding actions into the avatars; the example shown shows adding movement to breasts.
https://www.youtube.com/watch?v=us1pCRJkK2Y
https://www.youtube.com/watch?v=I_B67TtJeoQ
Tuesday, January 14, 2014
Monday, January 13, 2014
Roadmap Jan 13th week
Hi guys. The Jan 13th roadmap was changed to what is described below. Besides fixing reported bugs, I'll only work on this during this week. The result will go into UMA Wizard v1.02, and the YouTube videos will reference this version number. I'll keep you guys posted with progress.
1. Solve known/reported bugs.
2. Integrate UMA PowerTools.
3. Make a settings editor tab.
4. Implement "Actions" (see the youtube channel for progress about this aprt).
5. Make the library tagging tool.
6. Create several simple slots and overlays for being included with the wizard.
Forum: http://forum.unity3d.com/threads/222063-UMA-Wizard
YouTube: https://www.youtube.com/channel/UCskM-0rqcO2YTfEGuGZQqWQ
Asset Store: http://u3d.as/content/erwin-
Hi guys. The Jan 13th roadmap was changed to what is described below. Besides fixing reported bugs, I'll only work on this during this week. The result will go into UMA Wizard v1.02, and the YouTube videos will reference this version number. I'll keep you guys posted with progress.
1. Solve known/reported bugs.
2. Integrate UMA PowerTools.
3. Make a settings editor tab.
4. Implement "Actions" (see the youtube channel for progress about this aprt).
5. Make the library tagging tool.
6. Create several simple slots and overlays for being included with the wizard.
Forum: http://forum.unity3d.com/threads/222063-UMA-Wizard
YouTube: https://www.youtube.com/channel/UCskM-0rqcO2YTfEGuGZQqWQ
Asset Store: http://u3d.as/content/erwin-
Sunday, January 12, 2014
From now on, I'll label the UMA Wizard versions on videos to avoid confusion. The one in the asset store right now (Jan 12th, 2014) is 1.00. The 1.01 was already submitted, and I'm currently working on the features for 1.02.
This is something I was thinking on:
https://www.youtube.com/watch?v=_OiIbre03mk
IMPORTANT: Please have the following two things in mind:
1. From 1.01 forward, the folder structure in UMA Wizard was changed. So have this in mind when you update, you may have to delete folders in your already existing Unity projects.
2. I'm currently testing for compatibility issues between other UMA tools (Power Tools and Helper pack). If you get any issues, please report them in the forum. I'll update an entry as soon as I have results/fixes for the already found ones. Thank you for your patience!
Forum:
http://forum.unity3d.com/threads/222063-UMA-Wizard?p=1480589
This is something I was thinking on:
https://www.youtube.com/watch?v=_OiIbre03mk
IMPORTANT: Please have the following two things in mind:
1. From 1.01 forward, the folder structure in UMA Wizard was changed. So have this in mind when you update, you may have to delete folders in your already existing Unity projects.
2. I'm currently testing for compatibility issues between other UMA tools (Power Tools and Helper pack). If you get any issues, please report them in the forum. I'll update an entry as soon as I have results/fixes for the already found ones. Thank you for your patience!
Forum:
http://forum.unity3d.com/threads/222063-UMA-Wizard?p=1480589
Saturday, January 11, 2014
Forum
hi guys,
please use this forum to send comments:
http://forum.unity3d.com/threads/222063-UMA-Wizard?p=1480589#post1480589
please use this forum to send comments:
http://forum.unity3d.com/threads/222063-UMA-Wizard?p=1480589#post1480589
Friday, January 10, 2014
Videos with audio
This link sends you to the case 2 video with audio:
https://www.youtube.com/watch?v=u1IzfTuI8lI
I'll add audio to the rest next week.
IMPORTANT: the package was updated and submitted for revision. Some of the features shown in the videos will be available with the update. UMA Wizard will also have a different cost: USD10. This will be the final cost for the tool. If the current cost is more convenient, please get the tool now. Apologies for this change, the price won't be modified again.
Roadmap:
There will be lots of new features in the UMA Wizard. But first I want to make sure that the current scripts are stable in most platforms, as the new features will add more complexity. Due to this, I'll focus on these in the jan 13th week:
1. Fixing any bugs and issues found or reported with existing clients. Further test on the platforms I'm able to lay hands on. Also want to create a very complex scene with avatars already inside, and test the performance of the tool there.
2. Expose several of the settings parameters which reside in UMAWSettings.cs in an editor tab.
3. Properly implement the presets feature, basically by creating a recipe-to-preset routine. Recipes are meant to be instantiated into UMA avatars. Presets just modify values. I was thinking on having a proprietary format for the presets, but recipes hold the same shape information anyway. So a routine will extract the shape information from selected recipes and make them available in the presets buttons. I will allow the user to specify their own presets.
4. Include some slot and overlay assets with the package.
5. Redo the YouTube videos, I know they are awful.
Roadmap for jan 20th week:
1. Slots and overlays tagging system (to assign them to the filters). This is currently done via a script. The idea is to do this with an editor tab.
2. Race creator - initial stage. This is the first step into providing a more complex base race (with more adjustable parameters).
3. GUI improvement, add the icons again (they were removed). Improve the navigation on the tool.
More to come, including baking the resulting UMA, and procedurally generating some textures (have several approaches, still deciding which one to implement).
https://www.youtube.com/watch?v=u1IzfTuI8lI
I'll add audio to the rest next week.
IMPORTANT: the package was updated and submitted for revision. Some of the features shown in the videos will be available with the update. UMA Wizard will also have a different cost: USD10. This will be the final cost for the tool. If the current cost is more convenient, please get the tool now. Apologies for this change, the price won't be modified again.
Roadmap:
There will be lots of new features in the UMA Wizard. But first I want to make sure that the current scripts are stable in most platforms, as the new features will add more complexity. Due to this, I'll focus on these in the jan 13th week:
1. Fixing any bugs and issues found or reported with existing clients. Further test on the platforms I'm able to lay hands on. Also want to create a very complex scene with avatars already inside, and test the performance of the tool there.
2. Expose several of the settings parameters which reside in UMAWSettings.cs in an editor tab.
3. Properly implement the presets feature, basically by creating a recipe-to-preset routine. Recipes are meant to be instantiated into UMA avatars. Presets just modify values. I was thinking on having a proprietary format for the presets, but recipes hold the same shape information anyway. So a routine will extract the shape information from selected recipes and make them available in the presets buttons. I will allow the user to specify their own presets.
4. Include some slot and overlay assets with the package.
5. Redo the YouTube videos, I know they are awful.
Roadmap for jan 20th week:
1. Slots and overlays tagging system (to assign them to the filters). This is currently done via a script. The idea is to do this with an editor tab.
2. Race creator - initial stage. This is the first step into providing a more complex base race (with more adjustable parameters).
3. GUI improvement, add the icons again (they were removed). Improve the navigation on the tool.
More to come, including baking the resulting UMA, and procedurally generating some textures (have several approaches, still deciding which one to implement).
Video tutorials:
Youtube channel: https://www.youtube.com/channel/UCskM-0rqcO2YTfEGuGZQqWQ
Case 1: Basic UMA based scene setup
https://www.youtube.com/watch?v=ZAtIyxKhuLI
Case 2: Creating and editing UMA Recipes
https://www.youtube.com/watch?v=KpohLu2bMhI
Guys, these videos will have audio in a few hours. Please note that the package was updated, so at this moment, the videos will have some additional stuff that may not be available in the package currently in the asset store. Please check soon.
Also bare in mind that there will be lots of updates in the following week. I'll try to submit every two or three days, as I'm aware is annoying. Please be patient too, as at this initial stage its likely we'll get bugs and performance issues, which will be corrected asap. It isn't that we didn't test, is that we are unable to reproduce all the scenarios. Please be patient once again. Its also important for you guys to let me know. Please send observations to umawizard@gmail.com.
Youtube channel: https://www.youtube.com/channel/UCskM-0rqcO2YTfEGuGZQqWQ
Case 1: Basic UMA based scene setup
https://www.youtube.com/watch?v=ZAtIyxKhuLI
Case 2: Creating and editing UMA Recipes
https://www.youtube.com/watch?v=KpohLu2bMhI
Guys, these videos will have audio in a few hours. Please note that the package was updated, so at this moment, the videos will have some additional stuff that may not be available in the package currently in the asset store. Please check soon.
Also bare in mind that there will be lots of updates in the following week. I'll try to submit every two or three days, as I'm aware is annoying. Please be patient too, as at this initial stage its likely we'll get bugs and performance issues, which will be corrected asap. It isn't that we didn't test, is that we are unable to reproduce all the scenarios. Please be patient once again. Its also important for you guys to let me know. Please send observations to umawizard@gmail.com.
Monday, January 6, 2014
UMA Wizard
07/01/2014
UMA Wizard is a tool to help you with integrating the UMA package into your project. At this stage, it will easily allow you to:
1. Set up the scene's UMA objects with two clicks (for setting UMA part, more clicks for your own scene are of course necessary)
2. Create UMA recipes
3. Tweak the shapes, slots and overlays of your avatar
Some features include:
1. Select your slots and overlays using filters (body, head, torso, etc.)
2. When modifying shapes, the tool will automatically zoom into the area of interest
3. Easily change the order of the overlays
4. All is done from the editor, so no additional objects are required on your scenes. You can create a project, design all the recipes from there, and work on a clean new project
Currently the project is in its initial version, and a great amount of features will be added in the following weeks. That includes improving the look and feel of the tool, cleaning and commenting the source code, adding an ethnic race wizard, adding a race creator, adding more meshes and textures (slots and overlays) into the libraries, etc. Please share your comments, complaints and/or requests with me on the support site. Please visit http://umawizard.blogspot.com/.
Thank you for your support!
ps. The project is on heavy development. Please be patient as all the bugs are catched and all the features implemented. Thanks!
Description
The UMA Wizard consists of several scripts that will extend the editor to help you set up your UMA based project and its avatars. THIS PROJECT DOESN’T INCLUDE THE UMA PROJECT FILES, which must be imported into the project too. UMA is a free download from Unity’s Asset Store.
Currently, it consist of the following file structure:
UMA Wizard
- Scripts
The scripts folder contain the scripts for the project. UMA Wizard was designed as an editor extension, and at this moment it doesn’t require any instantiation or object in the scene. Please note that UMA does require several, but the wizard will help you deal with that. At this moment it’s made up of these files:
1. UMAWMain.cs - is the main editor extension file. Works differently depending if you are on editor mode or play mode. Editor mode is used to set up the scene, either automatically or manually. It also allows the creation of avatars to be loaded on play. During play mode, the extension allow you to also create avatars (basic male and female at this moment), and/or edit the avatars currently on the scene. It also allows you to save the selected avatars recipe.
2. UMAWSettings.cs - contains several of the parameters used by the tool. A more advanced settings editor will be developed on the following weeks.
3. UMAWHumanoid.cs - contains the routines used to create the basic male and female avatars on play mode. It is also used to classify the slots and overlays. If you add your own, this is the place you need to edit to have them properly classified (ie. body parts, head parts, torso parts, etc.)
3. UMAWEditorMode.cs - contains several static classes used during edit mode.
3. UMAWPlayMode.cs - contains several static classes used during edit mode.
All the code is provided in source form. Will be properly commented in future releases.
Instructions
In the next sections I’ll describe three scenarios for you to use the UMA Wizard:
1. Set up the UMA objects needed for a project
2. Creating UMA recipes
3. Change the overlays position
1. Setting up the UMA Objects needed for a project
In order to create a new UMA project, create a new Unity project and include the UMA package. To use the wizard, include the UMA Wizard scripts and follow the steps as shown on the figures.
Step 1: Import both UMA and UMA Wizard into the asset folder and locate the wizard extension in the Window menu tab
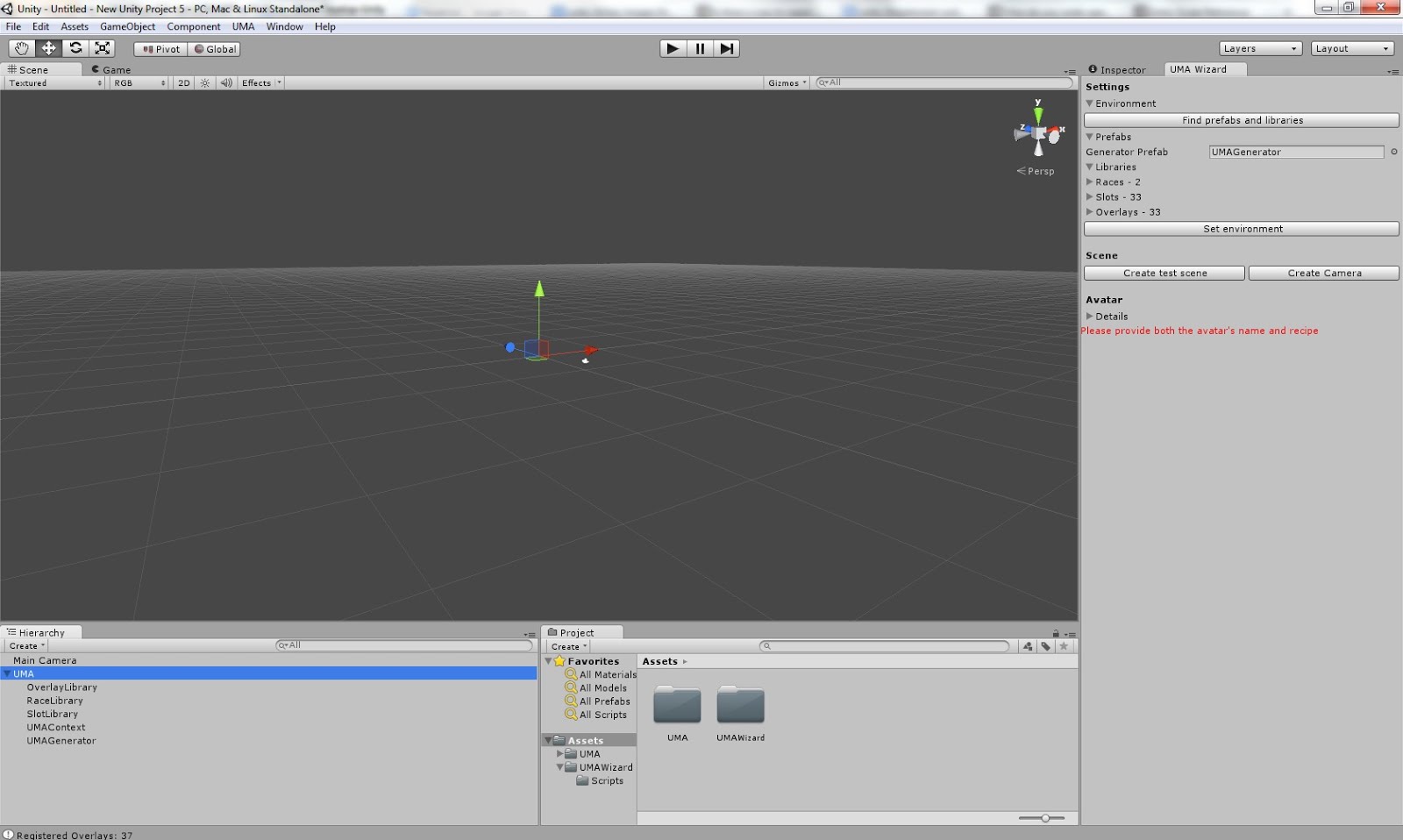
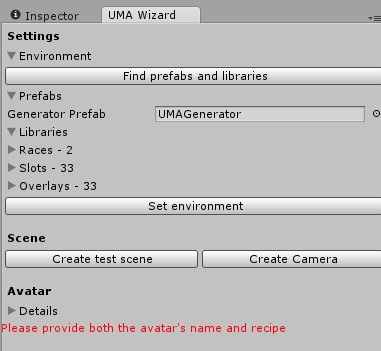
Step 2: Open the UMA Wizard tab, and dock it on the side. The wizard will complain some stuff is missing
Step 3: Press the “Find” button, or provide the prefab and libraries manually.
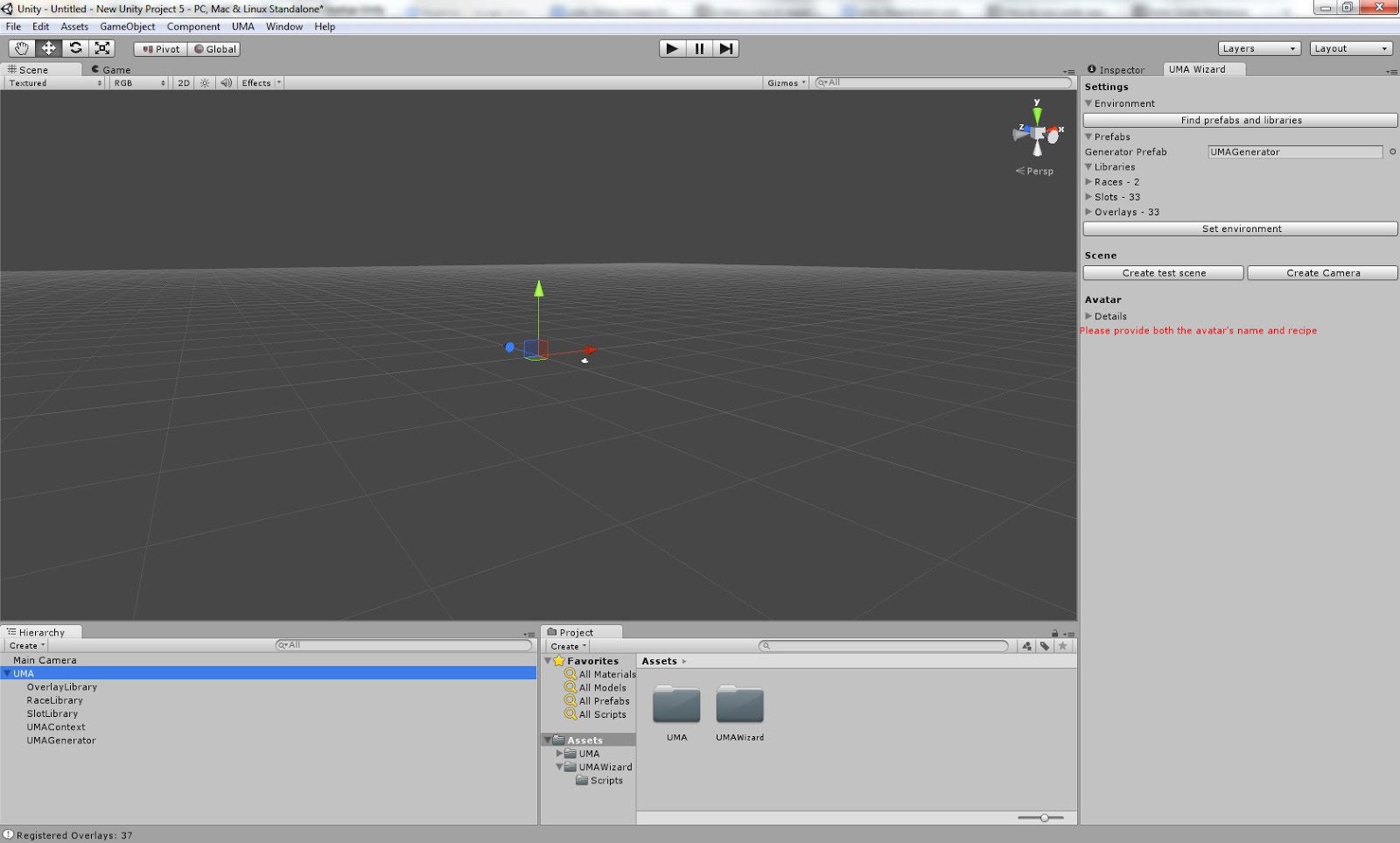
Several buttons should become available.
Step 4: Press “Set environment”. A folder named “UMA” with all the required objects should be added into the scene.
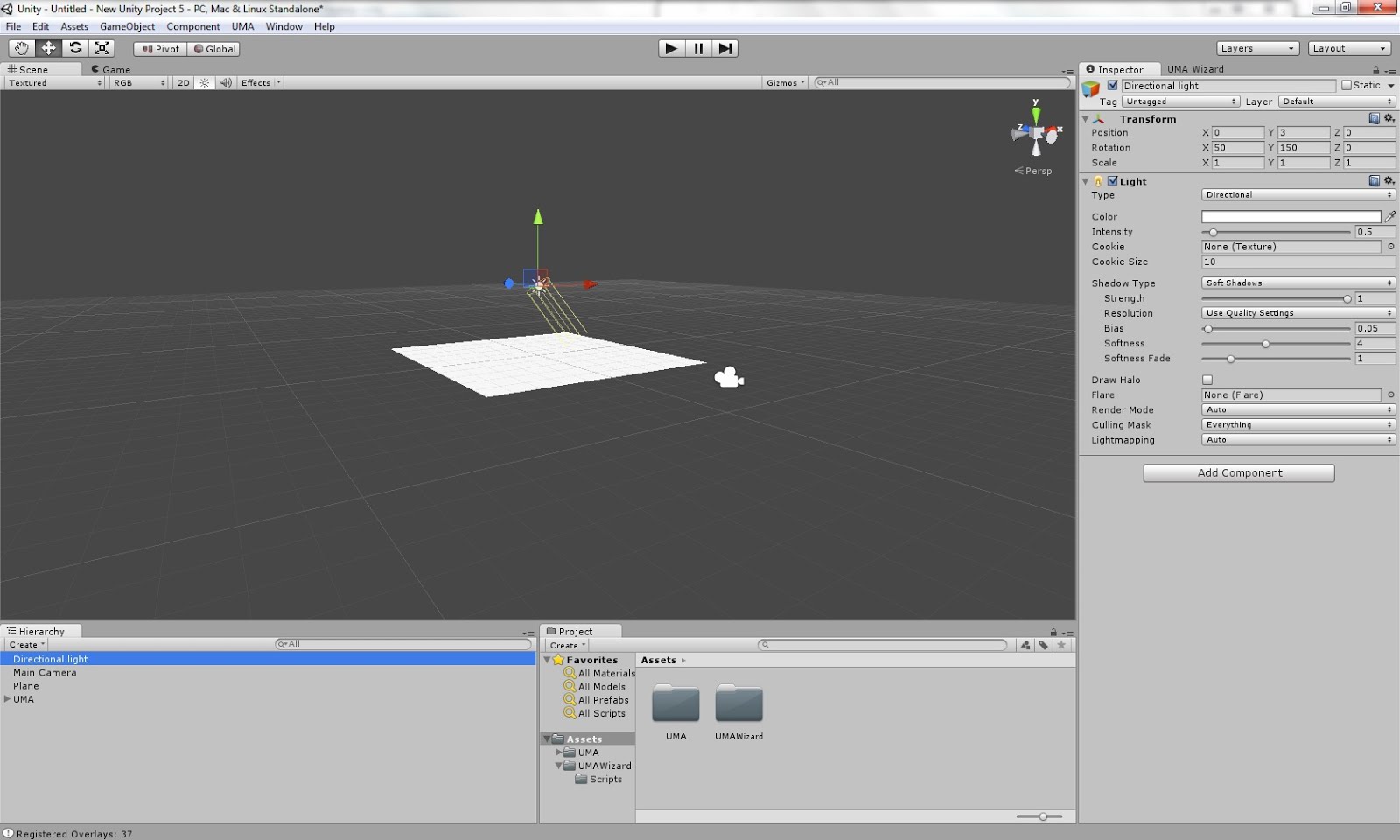
Step 5: Set up your own scene. In this case we added a plane and a directional light from the GameObject menu.
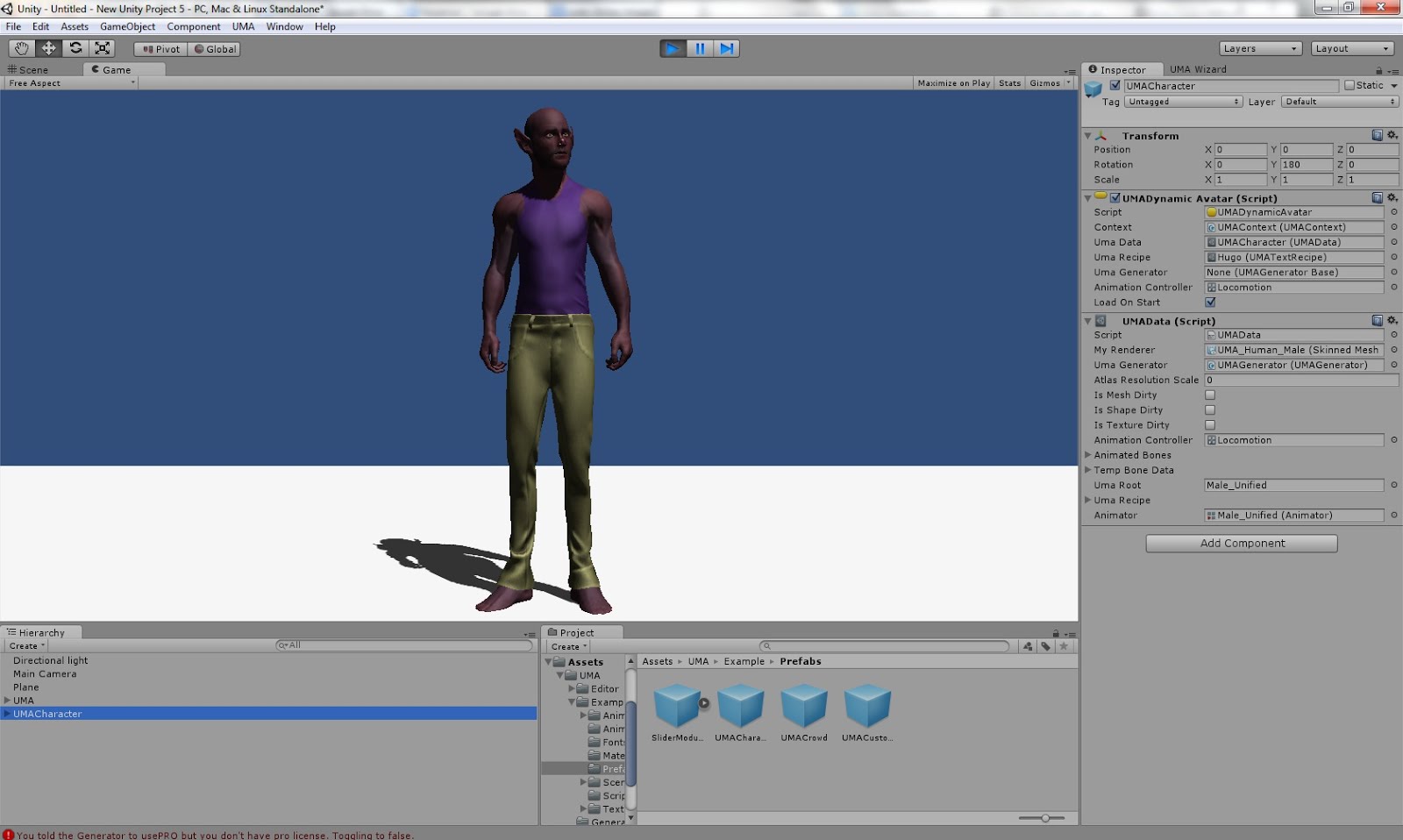
Step 6: For this example, we will add the UMACharacter prefab found in the UMA/Examples/Prefab folder in the UMA package.
Step 7: Set up the camera, directional light and object, press play, and voila!
You can also use the UMACrowd prefab. Please note that you will have to assign the UMAGenerator, SlotLibrary, OverlayLibrary and RaceLibrary from the scene’s UMA folder. After that, just press play.
The UMA Wizard also include additional buttons for both generating a fast test scene, and for adding UMA avatars. The UMA Avatars just need from you the name and the recipe. The UMA project includes several recipes, if not, please follow the steps on the next section.
2. Creating UMA Recipes
The following steps will allow you to create several humanoid UMAs, and modify their shapes, meshes and textures (shape, slots and overlays), in order to create a particular end result. The final products will be saved as recipes for later use. We’ll take over from step 4 from the previous example.
Step 5: Press the “create test scene” button. This step isn’t mandatory. If you are editing avatar’s from your own scene, you just need to press “create camera”, which is required for editing. You can then remove.
Step 6: Press play. As we haven’t created any avatars yet, the wizard will complain. Please note you may need to focus on the wizard (by clicking somewhere) to get the play mode options. If you already have UMA avatars on the scene, you may press the “Find avatars” button and jump to step 8.
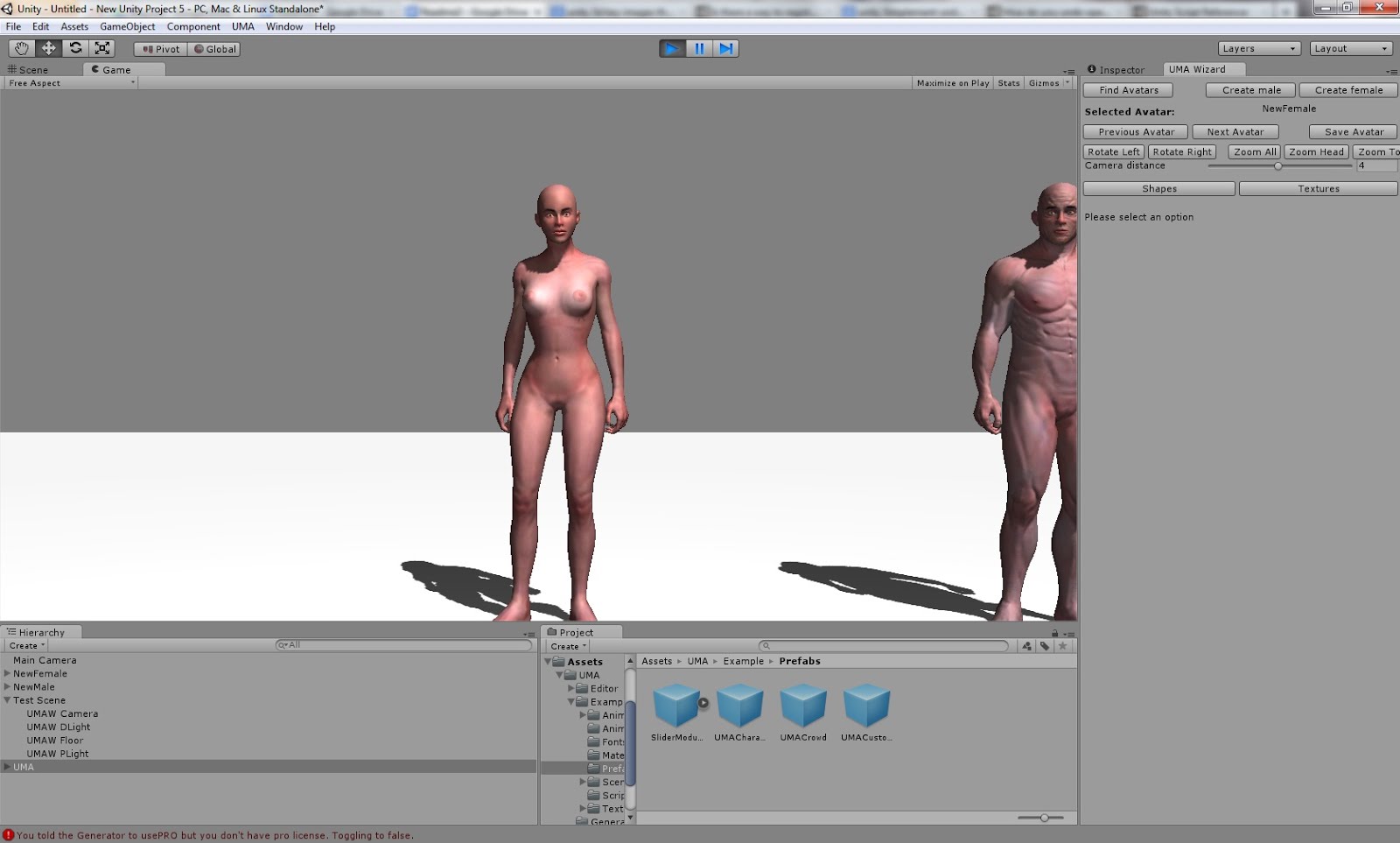
Step 7: Create both a male and a female by pressing the appropriate buttons.
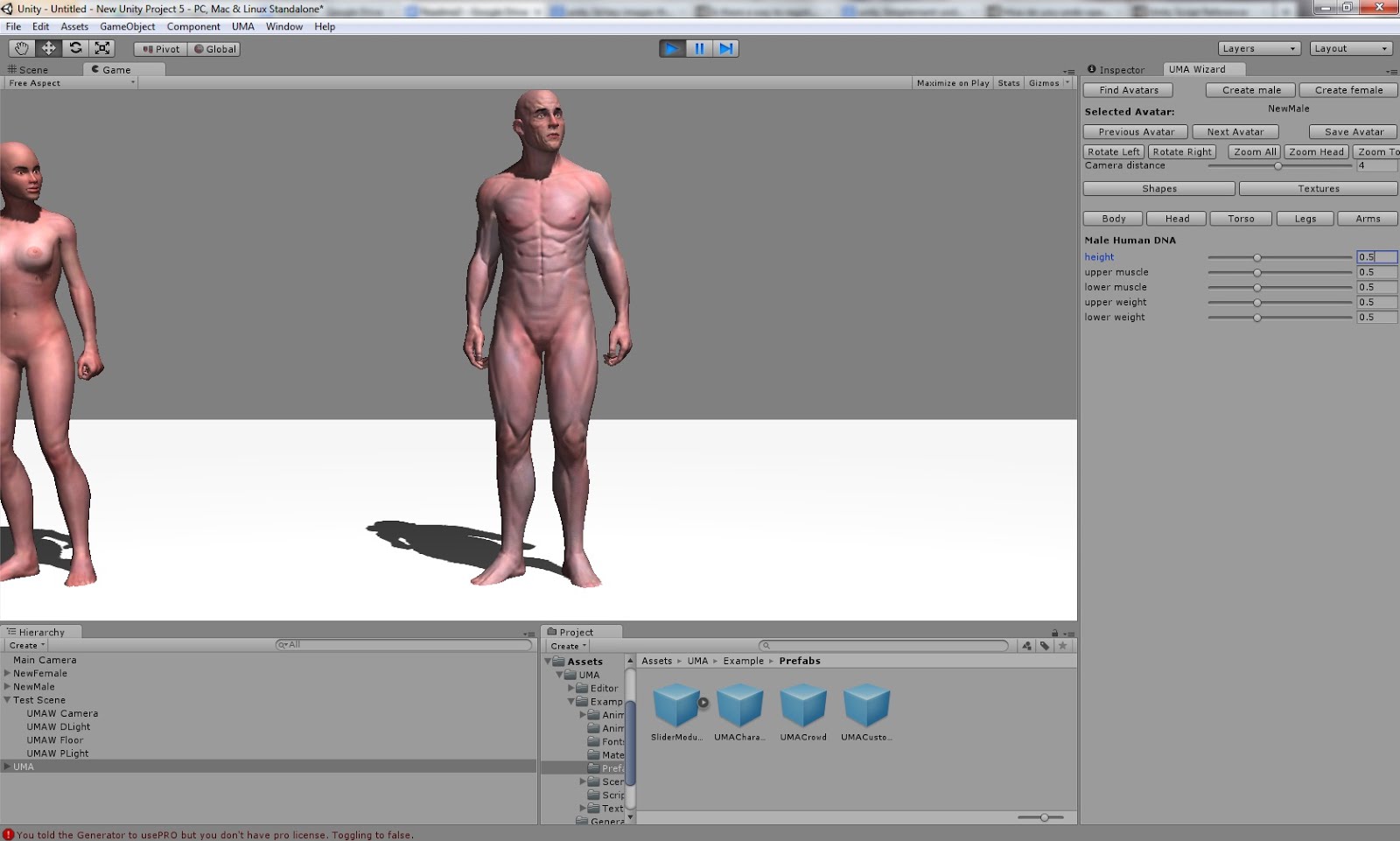
Step 8: Using the “Next Avatar” button, select the male avatar. Then press “Shapes” and “Body”, and use the height slider to modify it’s height to 0.5.
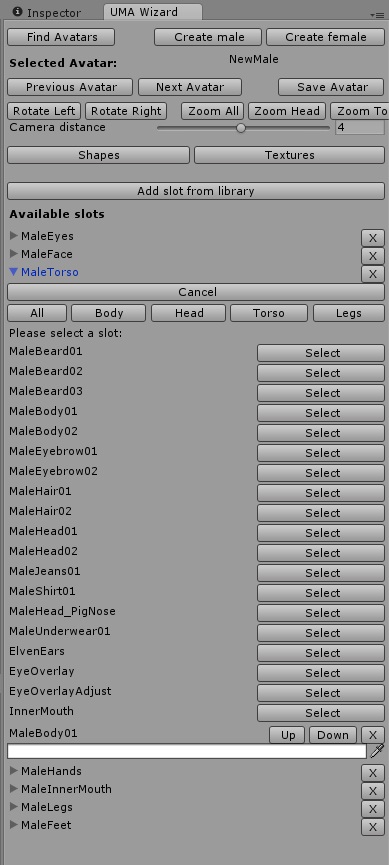
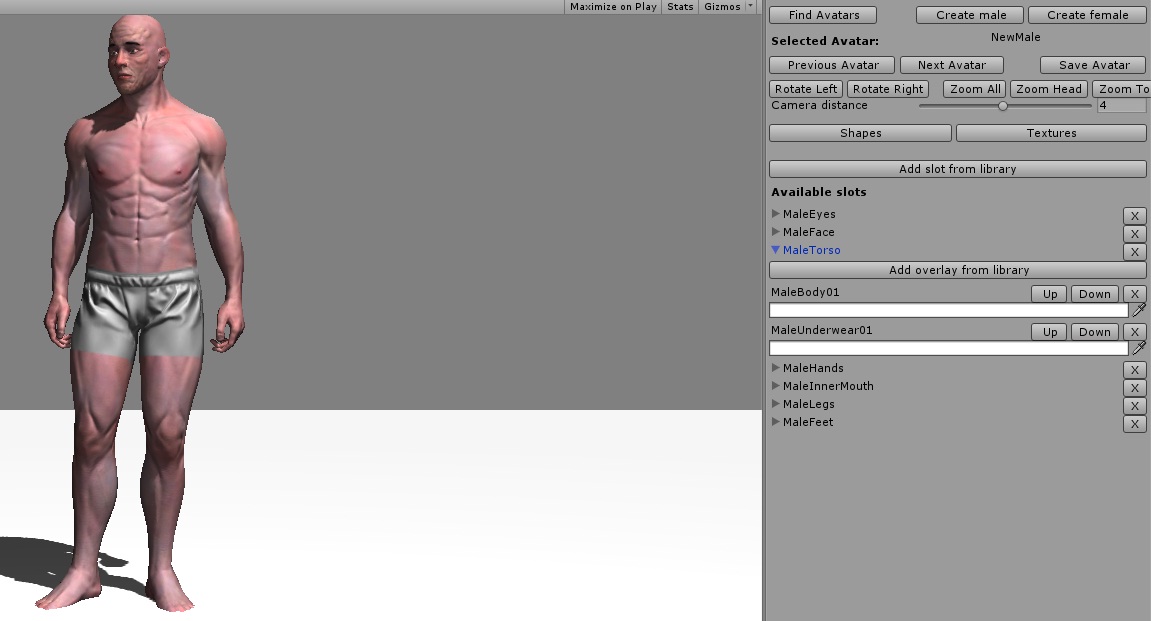
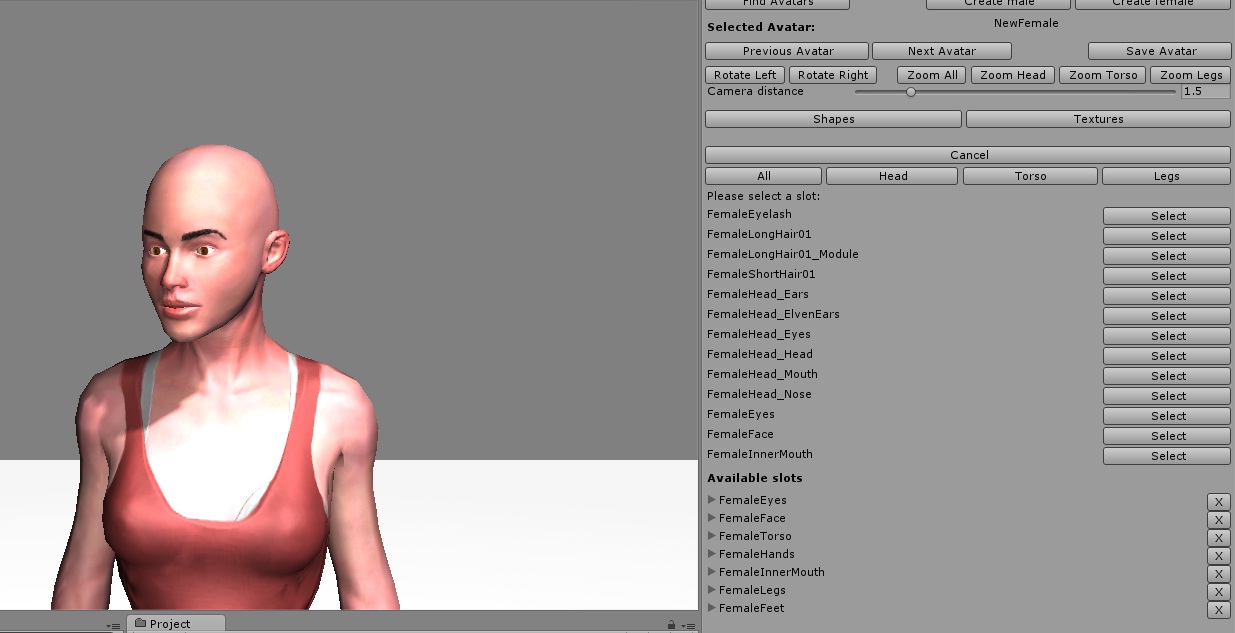
Step 9: Select “Textures” -> “MaleTorso”, ”Add overlay from library” and select the “MaleUnderwear01” overlay. By default all of the overlays are shown. You can use the filters to narrow the selections.
Step 10: The avatar should wear underwear now. Press zoom all to proper fit in the screen. The camera distance slider will also allow proper camera adjustment.
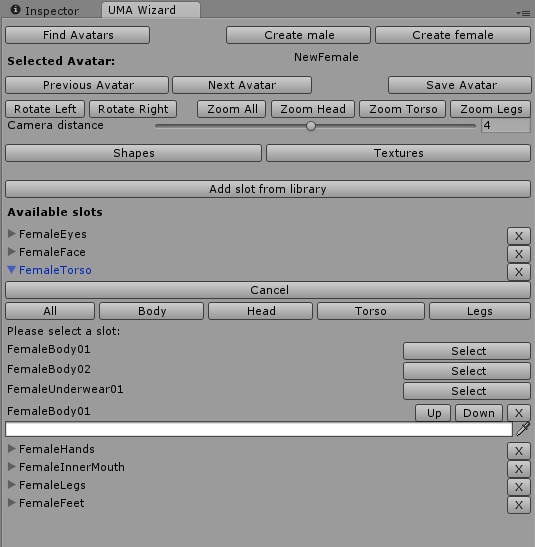
Step 11: Select the female avatar. Go to textures and locate the female underwear overlay. In the picture the “Body” filter was used.
Step 12: Apply the “FemaleUnderwear01” overlay.
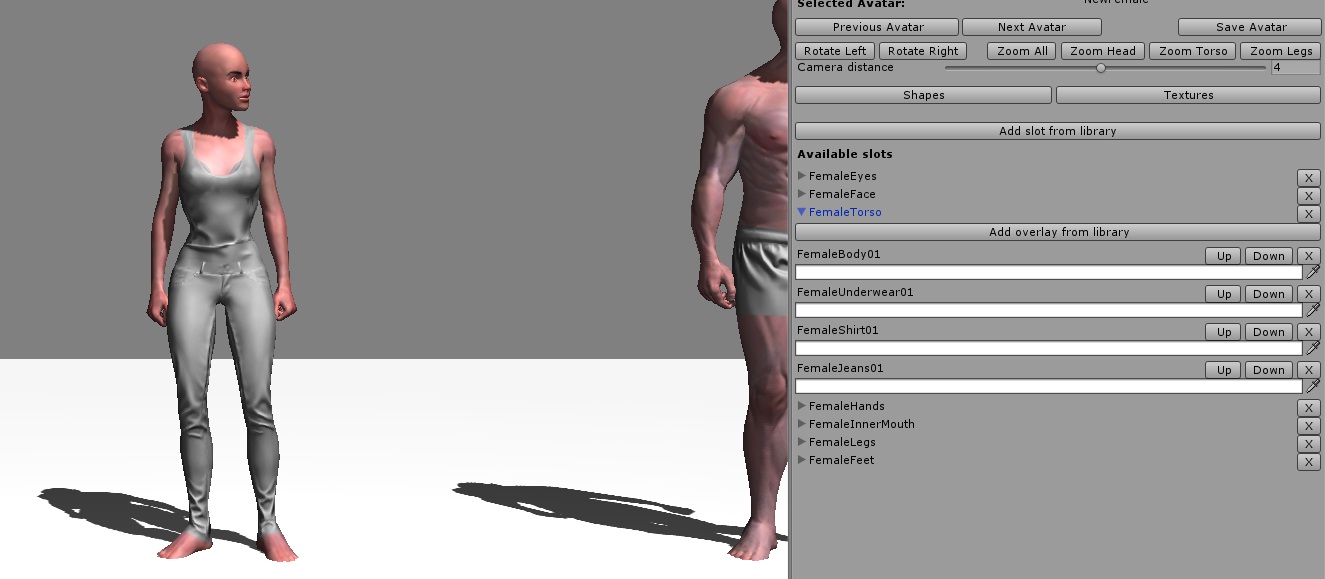
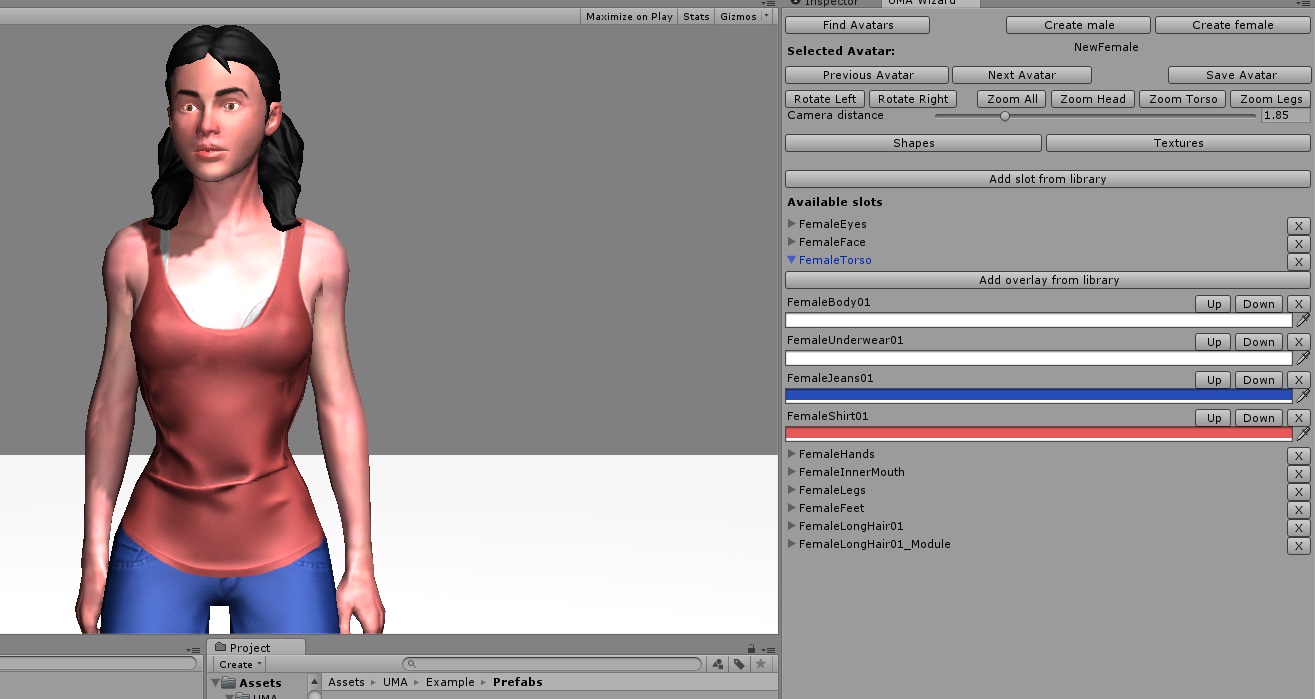
Step 13: Repeat process to add “FemaleShirt01” and “FemaleJeans01”. Note that her shirt doesn’t cover her bra completely. This trick can be used to tuck shirts in and do some other effects. It depends on the order the overlays are placed.We’ll see an example about this later.
Step 14: Use the color editors and add some color.
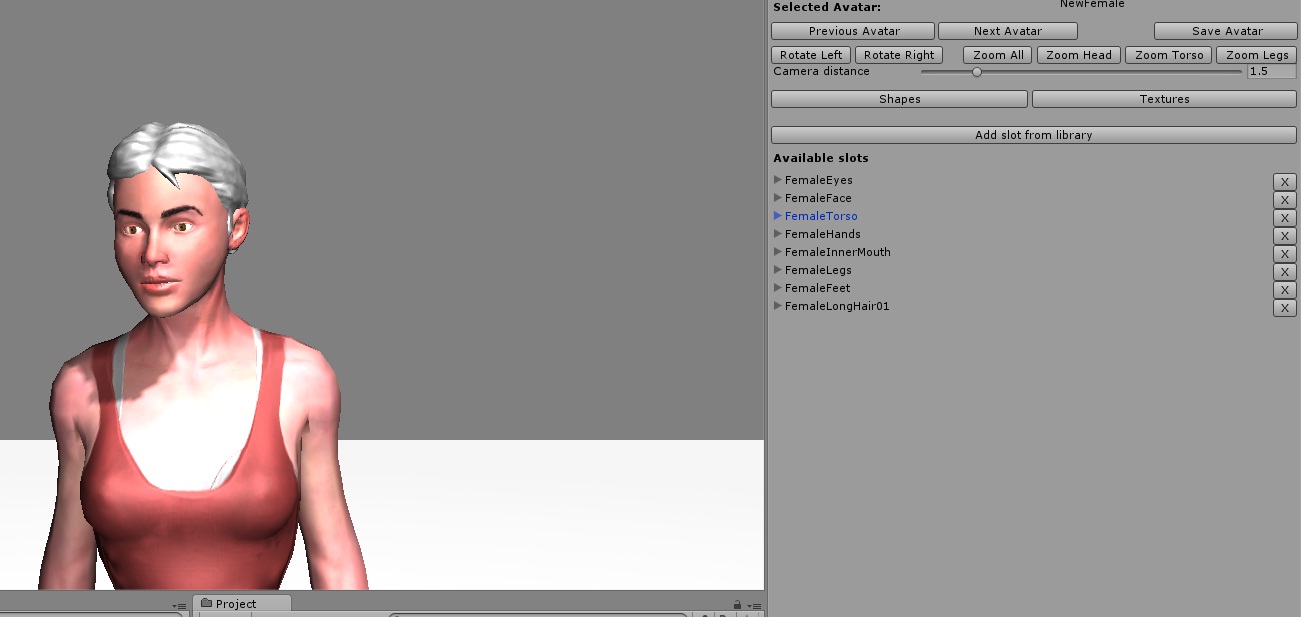
Step 15: Press “Zoom Head” to take a closer look. Press “Add slot from library”. Locate the “FemaleLongHair01” slot.
Step 16: Select the “FemaleLongHair01” slot and the “FemaleLongHair01” overlay.
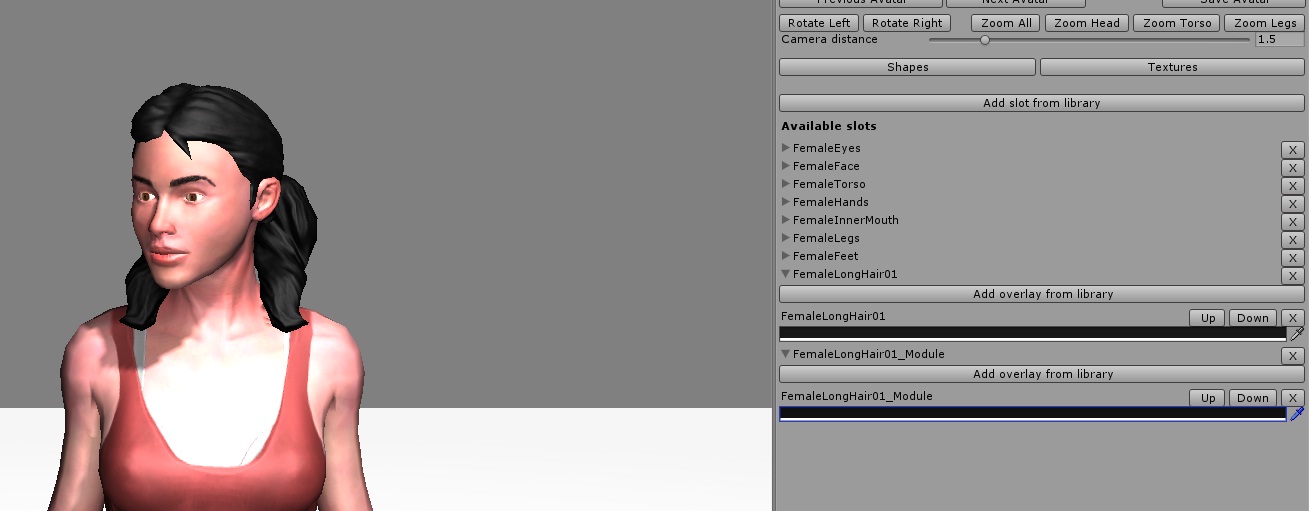
Step 17: Repeat process with the “FemaleLongHair01_Module” slot and overlay. Don’t forget to include the overlay, as all slots must at least have one assigned overlay. Finalize the process by adding color to the new slot’s overlays.
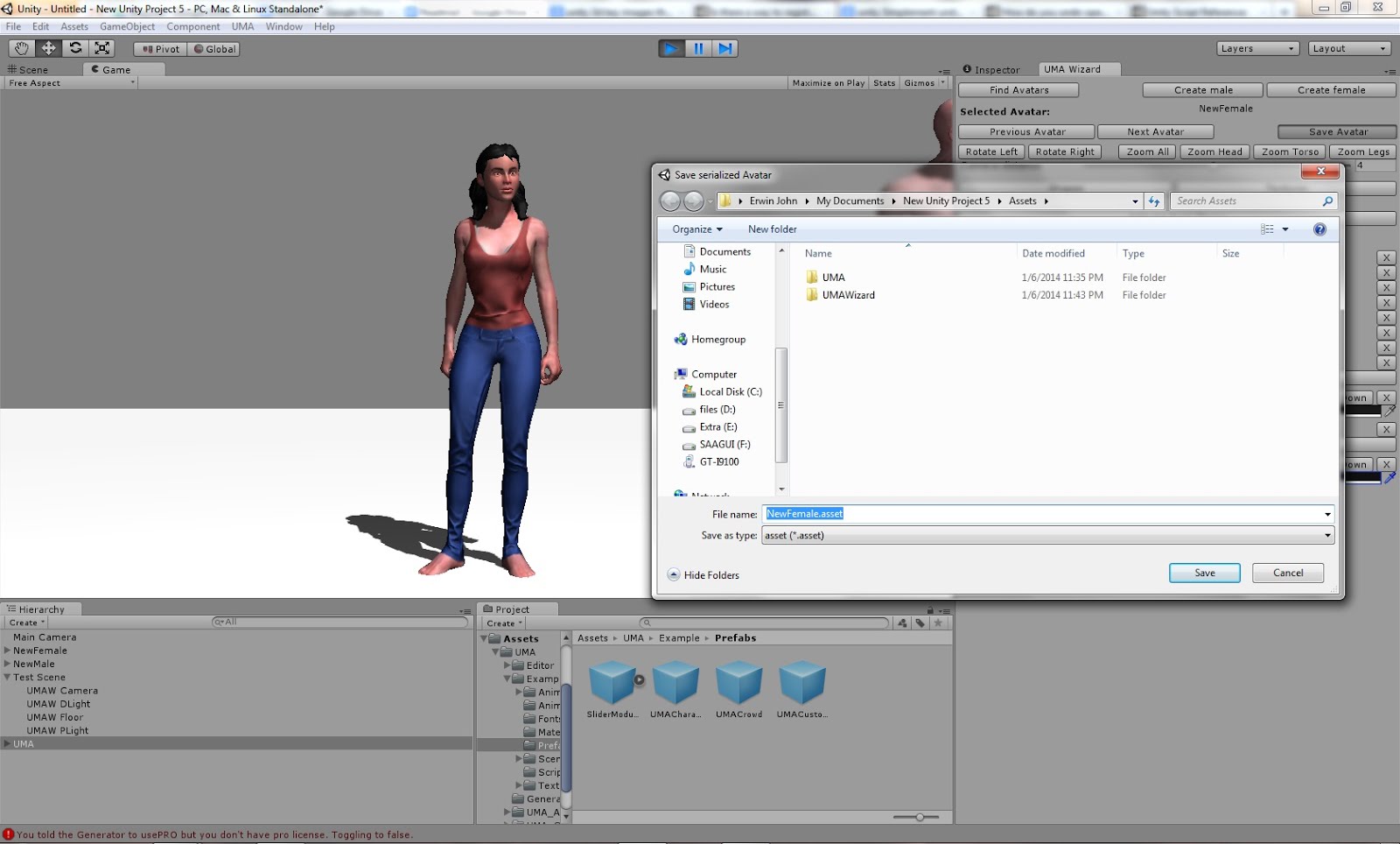
Step 18: You may press “Zoom All” to check the result. You can also use the rotate buttons. Finally, create a recipe by pressing the “Save Avatar” button.
Step 19: You may now create more recipes and use them on a different scene or project. Don’t forget to save them. You can make use of the rotate options to better adjust the shapes (like the pregnant woman on the picture).
All the avatars are ready for you to use. They can be fully animated too!
3. Change the position of the overlays
The overlay position in the list is important. They usually follow the order the layers happen in the real world. For example, the body (skin) is the first, then the underwear and finally the shirt. The wizard provides some buttons for easily changing the order of the overlays, or even removing them.
Step 1: Locate a multilayer avatar, in this case the female we used in the previous example. Open the textures and the FemaleTorso foldout.
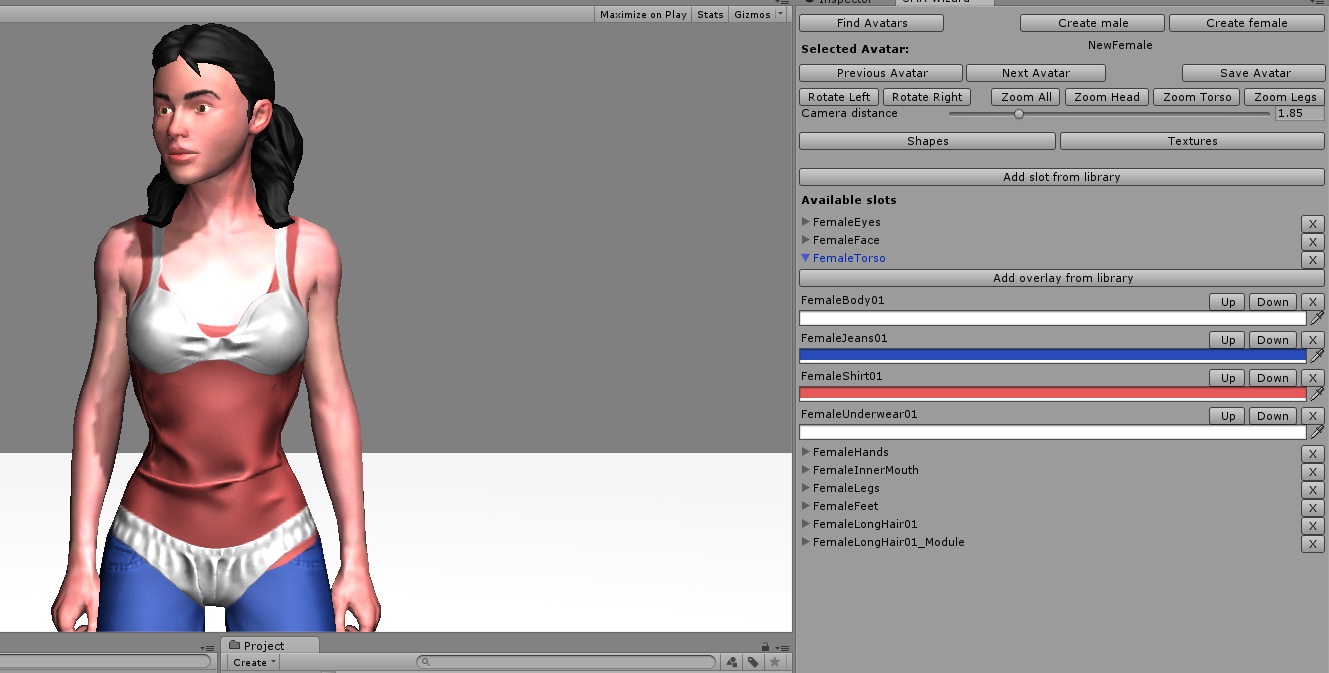
Step 2: Move the FemaleJeans01 overlay up (or the shirt down). Note how the shirt is no longer tucked inside the jeans.
Step 3: Move the underwear to the last position. Note how it is placed on top of the clothes now.
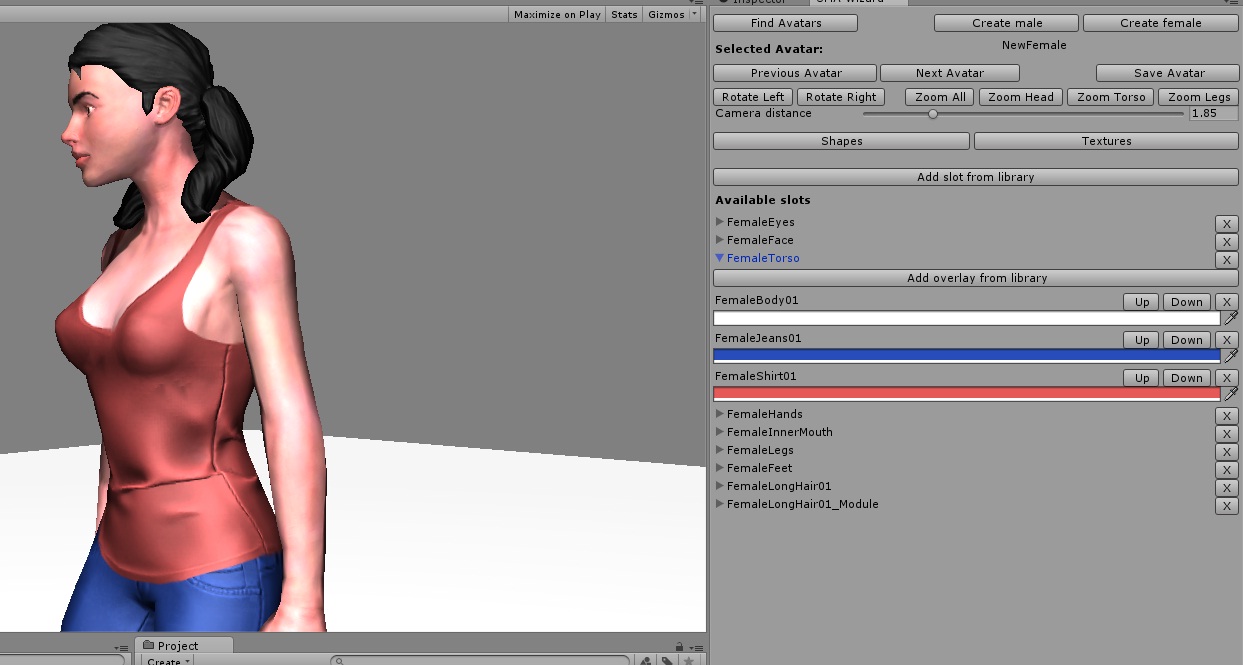
Step 4: Press the “X” button to delete the underwear overlay. Note that the bra isn’t there anymore.
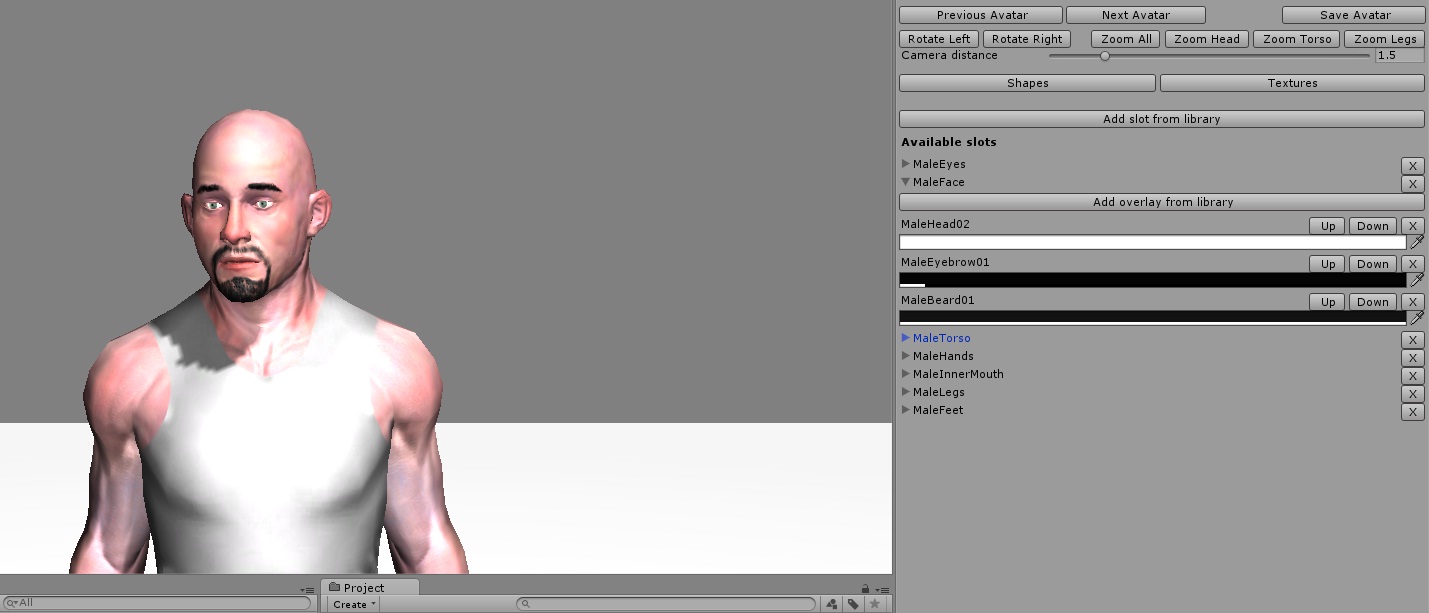
Step 5: Repeat the process with the male avatar. Change his head for head02, and add a beard.
Adding your own libraries
In the current version, you’ll have to place your slots, races and overlays on the same UMA folders. The UMAWHumanoid.cs file have several routines used to classify the slots and overlays as Body, Head, Torso and Legs. You also specify gender.
// FemaleEyelash
AssignSlot ("FemaleEyelash", UMAWSettings.FEMALE_OBJECT, UMAWSettings.HEAD_OBJECT);
In the example you can see the method used. There are both “AssignSlot” and “AssignOverlay” and they use the same format. The first argument is the name of the asset. The second one determines if its a male, female or unisex object. Finally the third determines on which part of the body the slot or overlay is located.
Don’t forget this is an active-just-starting project,
keep visiting as we add more features!
Troubleshooting
The following scenarios were found to happen. Please have them in mind:
1. When entering play mode, the camera doesn’t show anything. When creating the test scene, the Main Camera is usually disabled. Once you finished using the editor tool, its likely you’ll erase the UMA Test Scene folder. Don’t forget to reenable the Main Camera.
2. The order of the overlays is important. If the textures aren’t displayed as you want, one of the likely reasons are for you to place them in the incorrect order. For example, a head must go before an eyebrow, or you’ll get funny results. Another common scenario, is for face features to be before the actual face. Then you’ll only see the face. Check the overlays order!
3. Some slots and/or overlays look funny. At this moment, I believe this is not my fault. Nevertheless, please send me any information you can collect and I’ll see into it.
Contact information
Please send emails about comments/requests/complaints to umawizard@gmail.com.
Subscribe to:
Posts (Atom)